In this guide on Vishwajeet’s rocking blog, you will learn:
- what page jumps are
- why you need to use them
- and how to make them happen on your WordPress blog
Is that something that tickles your fancy?
Keep reading!
What are page jumps and why use them?
Page jumps are links on a page that when clicked take you to some part of the same page. For reference, there’s a same feature in Microsoft Word. There they are called “page bookmarks”
What are the benefits of page jumps?
First, it’s better UX.
People online tend to skim and not read; but an enticing link in the middle of the page that promises to take them to read something they’re really interested in is bound to attract clicks like moths to a flame.
Thus it’s better UX for them and increased dwell time for you.
And dwell time is something Google pays close attention to.
Also, the longer they stay on the page, higher the chances they’ll bump into your affiliate links.
Second, if you use keywords in your page jump anchor, then that anchor acts like an internal link and tells Google what that part of the page the link points to is about.
So page jumps boost relevancy and you may receive a small rankings boost.
In my book, these are reasons enough to use them an here’s how.
How to add Page Jumps to your post (tutorial)
Your first step is to jump into the HTML editor of the post, because that’s where all the magic happens.
Your second step is to scroll to the beginning of this post and click the link “make them happen”
That’s an example jump link and it’ll transport you to this section you’re reading now.
And here’s exactly how that page bookmark came to be.
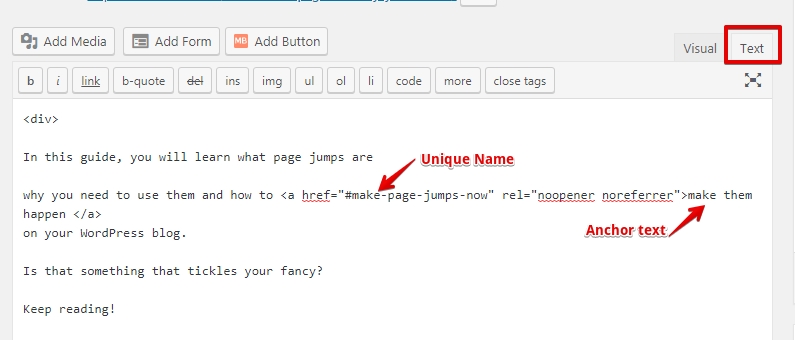
First, I pasted this piece of code next to “make them happen”.
<a href="#unique-name">Your Link Text</a>
Second I added a unique name to my link (with hashtag #)
In the case of this link, it is “make-page-jumps-now”
Then I anchored the link with “make them happen” by simply copying and pasting the phrase thus making it serve as an anchor.

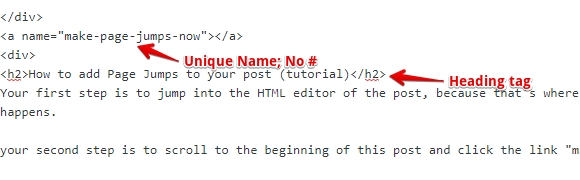
After that, I scrolled down to the tutorial part of this post and above the heading “How to add Page Jumps to your post (tutorial)”
I pasted this code”
<a name="unique-name"></a>
Of course, I exchanged “unique name” part with “make-page-jumps-now” And with without hashtag this time.

And that’s it!
Simple, no?
I have an idea- can you make a table of content with page jumps?
You betcha!
And it’s really easy.
You just have to use your “smaller” heading tags as anchors and repeat the process you saw above, one by one.
It’s a bore, I admit, and that’s why I prefer using a plugin.
But if you don’t want to install yet another one and only plan to have TOC’s on some posts and not on all of them- then click the link in the sentence above to learn all about making plugin-less content tables.
Conclusion
Page jumps are an easy and effective way to spruce up your blog post, boost UX and even make a tiny improvement to your SEO
You should have them in every post; and on my site, I have several per post, and they help a lot.
In fact, Page Bookmarks are so useful and easy that I think the only reason not to have them is if you don’t know how.
But I consider that problem solved right here, right now:)
So, get to work!
But not before leaving me a comment below:)
Thank you!

Hi Nikola & Vishwajeet,
Several bloggers and webmasters are not conversant with page jump, which is why your post is breathtaking. The insights and tips on how to do it right are phenomenal.
Thanks for sharing buddy
Hi Moss,
thanks for reading and commenting buddy. Yeah, page jumps are great for better UX ans they can help people go directly to parts they want to read the most.
They also have a tiny SEO benefit as the keywords in url anchors send relevancy signal to Google.